Publications

Important:
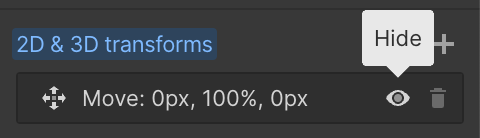
This component uses Transforms (Move Down 100%) to hide and show modal (on Tablet) so that filters apply once the user hits the apply button (optimal UX). Using the display: hidden will prevent the apply button from working.
To show and hide the modal for editing purposes on Tablet:
To show and hide the modal for editing purposes on Tablet:
- Select the filters1_filters-wrapper inside the parent div filters1_layout div.
- Hit the Hide button and it will show (yes this is counterintuitive).

Filters
Showing 0 of 100
No results found.
There are no results with this criteria. Try changing your search.
No result
Contact us
Let’s talk Data Science
Do you need our services or expertise?
Contact us for your next Data Science project!
